
In this activity you will discover how you can view the source code (i.e. the set of instructions used to produce the website)
1. Log onto the internet and type in the following website: www.nelsonthornes.com
This is the website of the publisher for this book.
2. Rather than look at the content of the site. We are going to look at this HTML cod used to produce the website.
To do this, position the cursor anywhere on the webpage.
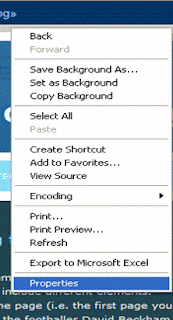
Right Click the mouse button.
Select View Source by clicking on it, using the left mouse button.
A window appears with code on it.
As you will see, it is very difficult to make sense of the HTML code, but there are some easy ways to create WebPages and websites.
How to create a website using HTML
There are 2 steps of creating a website using HTML
1. Use a program called an Editor or a word-processing package to produce your text with HTML.
2. Put the pages on a web-server, which is a computer with a permanent connection on the internet.
Simple HTML code
Here is simple section of HTML
This a simple document
This is a sample paragraph
The tags are the words that are enclosed between < and > signs. They are HTML instructions and they tell the computer how to display or format the text.
Look at the sample code. We are now going to look at what each tag does.
and tells the computer that we are creating an HTML document
The tag tells the computer that the computer is starting and tells the computer that the document has ended.
The tags
and
says that you want to text to be a heading of type h1. There are other headings, h2, h3, etc. to choose from. Headings coded h1 are larger in size compared with h2 headings and so on.The tags
and
mean start and end a new paragraph. A break of approximately two lines deep is inserted between paragraphs.
No comments:
Post a Comment